QUnit2GS is a Google Apps Script Library that allows Apps Script projects to be tested using the QUnit JavaScript testing framework - qunitjs.com. Just add this library to your project and start writing tests in just a few minutes.
Just want the code? Click here for the quick start guide.
QUnitJS is the easy, universal, and extensible way to quickly test Javascript code. It requires little configuration, making it easy to set up and run tests for all sorts of projects. This website is dedicated to an open-source adaptation of that code to let you test code you write in Google Apps Script. Turn your small projects into large ones with the power of unit testing.
Installation & Usage
Summary:
- Add the testing library to your project.
- Add the connecting code to your project code.
- Deploy as a web app to see test results.
- Write tests & enjoy.
You can follow the general instructions belows or, if you're getting stuck, follow the step-by-step illustrated tutorial.
Add the testing library
You can either add this library to your project directly by copy-pasting code
from the latest version here on Github, or you can add the library directly to
your project
(tutorial).
Here's the library ID for you to copy/paste if you add it directly:
1tXPhZmIyYiA_EMpTRJw0QpVGT5Pdb02PpOHCi9A9FFidblOc9CY_VLgG
Add the connecting code
- Add a
doGet()function that draws the test results when you request it as a webpage:
// Optional for easier use.
var QUnit = QUnitGS2.QUnit;
function doGet() {
QUnitGS2.init(); // Initializes the library.
/**
* Add your test functions here.
*/
QUnit.start(); // Starts running tests, notice QUnit vs QUnitGS2.
return QUnitGS2.getHtml();
}- Add a
getResultsFromServer()function that passes results from QUnit to the webpage:
function getResultsFromServer() {
return QUnitGS2.getResultsFromServer();
}You can find more examples here and in the QUnitGS2 Test project.
Deploy as a web app.
Once the code is in your project, you must either
- deploy a web app of your script so it can render the HTML results of your tests, or
- write your code so that a different project can be a web app and test your code.
You can learn more about Web Apps here, but basically it means allowing your script project to respond to web browser requests with a website, data, or (in this situation) test results.
These are explained below.
Option 1: Deploy your code as a web app for testing purposes.
The first and easiest option is to import the library and deploy your script as as Web App. If your script isn't currently deployed as a web app (and you don't expect it to be), this should be your go-to choice.
Note that you can set permissions on who can load the web app for security.

Option 2: Testing an already deployed web app.
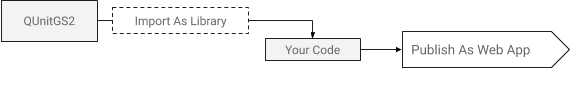
If your app is already deployed, you have two options for how you can test it. You can export functionality from your app and import it into another project for testing, or you can have QUnit live alongside your app code.

The diagram above shows how you can import both QUnit2GS and your project code into a third app. That app acts like Option #1 above and helps separate your production code from your testing code.

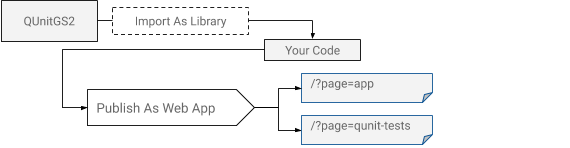
The diagram above shows how you can have QUnit2GS live alongside your production code. The only hitch is that you'll have to write some kind of router based on query string parameters in order to control which page a user sees when loading your application.
Learn more about writing your own router.